For this first group of trends, we're talking about a couple different things: Photography / huge images / SVG & video backgrounds.
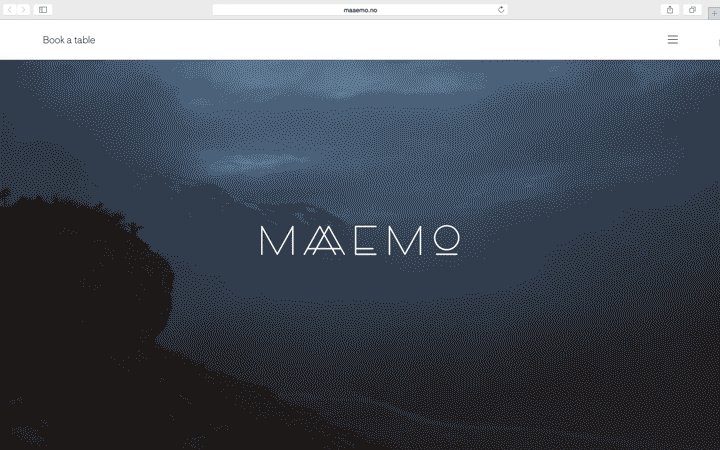
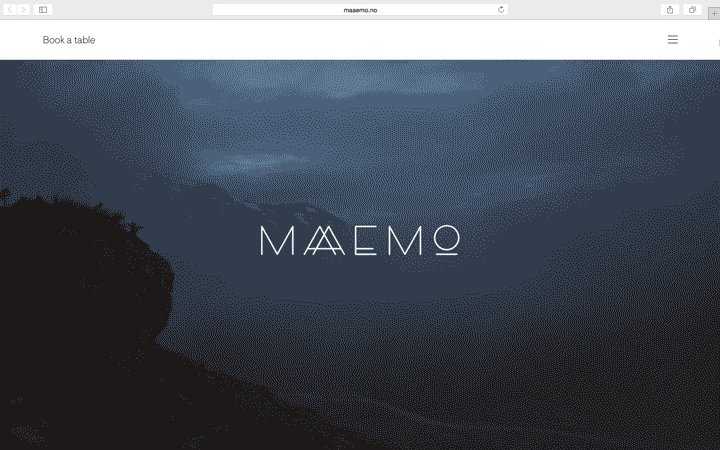
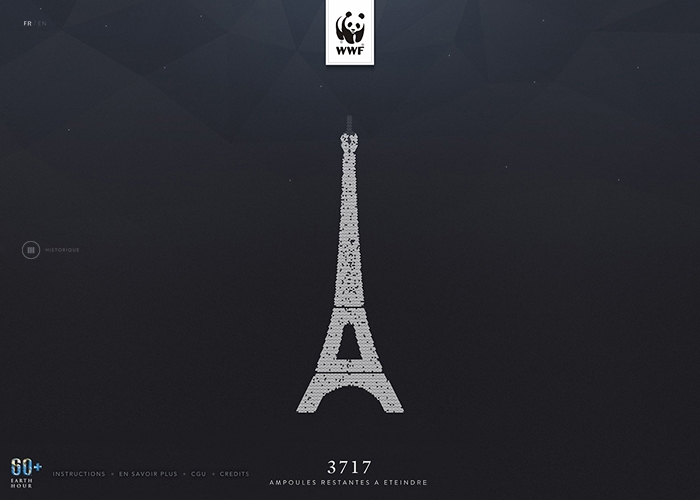
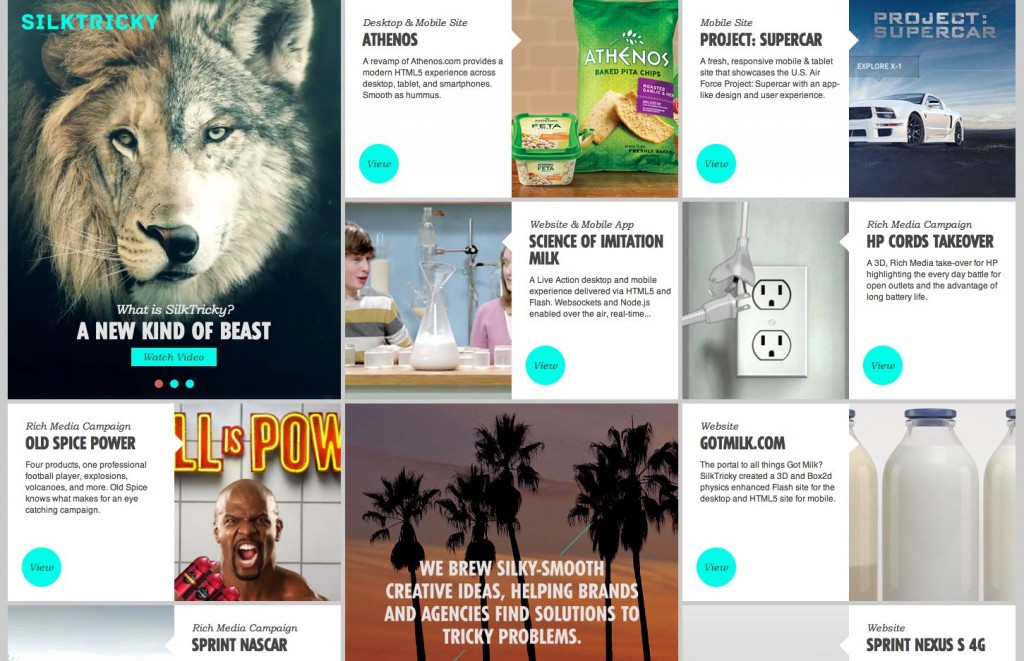
Trend #1: Huge Background images. SVG.
The increasing of pixel density per screen has been happening gradually, year by year. With the launch of Apple’s retina iMac, scalability of the image has become a major concern for the designers globally. Some designers are turning their attentions towards SVG and other types of vector images, which are all attractive, light, and scalable. In this vector format, your assets look crisp and nicely adapt to any screen size. In addition to that, SVG elements can be beautifully animated and make your site feel alive.
SVG Pros
• SVG graphics do NOT lose any quality if they are zoomed or resized
• Every element and every attribute in SVG files can be animated
• SVG is a W3C recommendation
• SVG images can be printed with high quality at any resolution
SVG Cons
• If your design must be rendered in IE8, you need another vector fallback or not use vector at all, and instead rely on responsively sized images.
(pros & cons credit:insight180)
Warning about SVG: Do not make designs so heavy that it takes too much time to load!
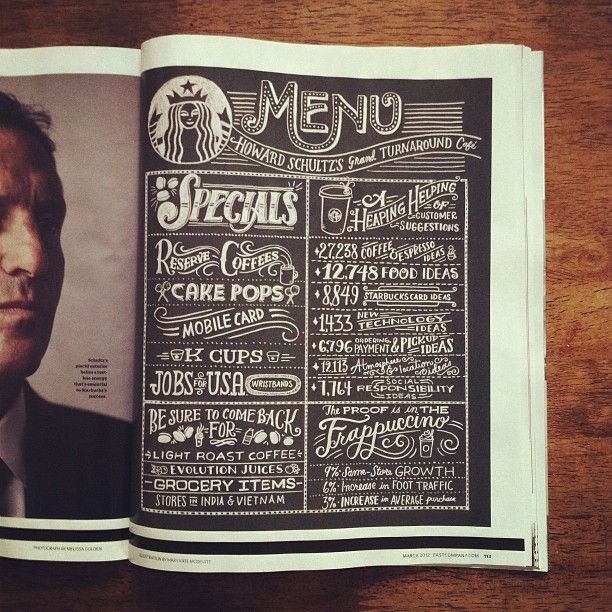
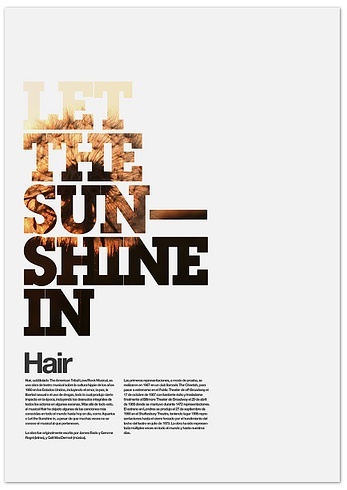
This trend in print....
Already a huge trend in web, large image design has bled into print. High-quality photography and illustrations add excitement to print design. Unlike web design, there's no technological or practical reason why this trend has become adopted, other than to follow the lead of the web (and, honestly, what print designer hasn't wanted an excuse to use a really beautiful image?)